Saving time is critical for any forward thinking agency to thrive. If 8 hours per day can be saved across your entire agency, that’s an entire person and salary you’ll be saving for a very small fraction of the price, whilst improving overall team happiness and efficiency at the same time.
Raising feedback
The QA process from a clients perspective can be a burden and take a huge amount of time out of their day. In reality, your clients are paying your agency to deliver a great quality website, they don’t want to be spending countless hours raising feedback for small bugs on their website.
QualityHive allows clients to raise feedback in as little as 2.4 seconds whilst automatically capturing key information such as browser details, screen dimensions, screenshots and javascript errors so your client doesn’t have to!
Task / Bug management
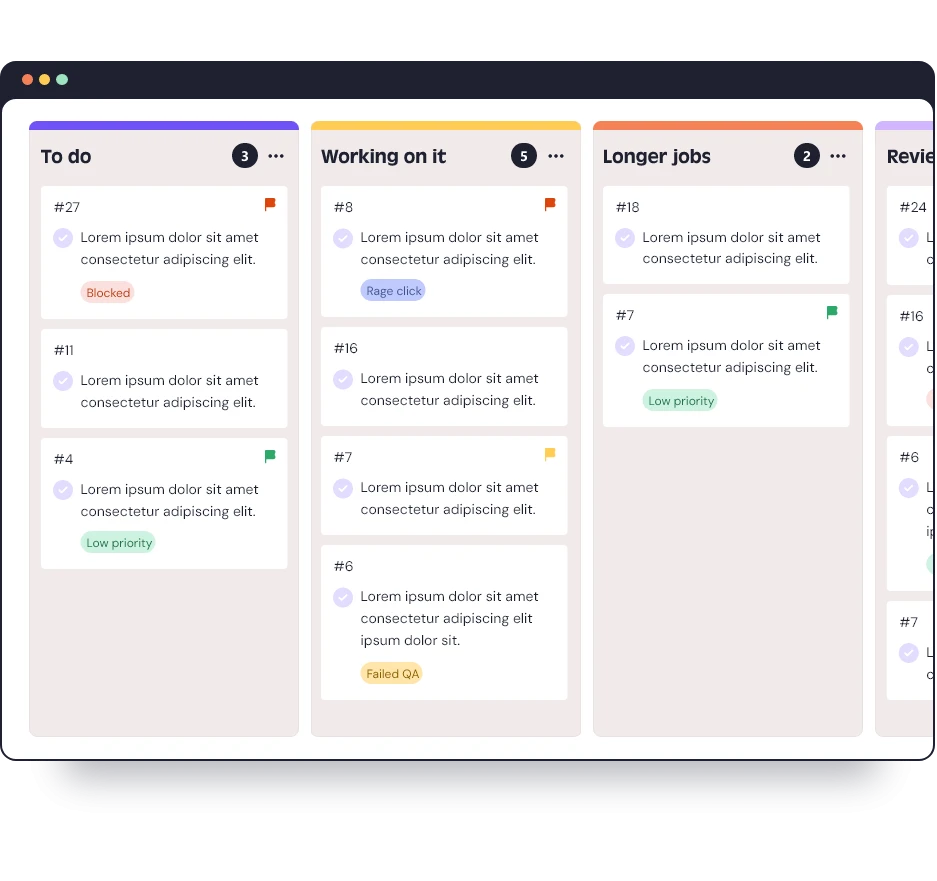
Every developer knows the pain of having to crawl through Excel sheets or documents with unreadable formatting. QualityHive standardises all feedback so your developers can whizz through feedback and action the points quicker than ever.
If your developers prefer a visual flow rather than a beautifully designed Kanban board, they can jump onto the project website and simply click on the pins for any open feedback to get a quick snapshot of outstanding tasks.
Collaboration
Wanting to share files quickly and easily? Your team and your clients can easily attach files of any kind onto tasks to provide additional information such as attaching code samples, logo’s or additional documents.
QualityHive will automatically notify anyone involved with the task of the new file attachment to save you the time from having to do this manually. Additionally, you can collaborate and chat to your teammates directly on tasks to keep everything organized.
Website feedback tools are an absolute gamechanger for any forward thinking agency looking to improve their overall product quality, client satisfaction, team wellbeing and overall efficiency.
Full clarity on feedback received
Your development team can enjoy fully-fledged and detailed feedback that the client has generated in seconds. Gone are the days of asking “what’s your screen size?” or “what browser are you using?” QualityHive will automatically capture this information on all feedback raised, giving your development team consistent feedback.
Reduced back-and-forth communication
Similarly to the above, your project manager / account manager is also going to reap the benefits of using a revolutionary website feedback tool by saving time on having to babysit small feedback tasks and keep the client in the loop. We’ll notify the client when your tasks are all completed so they’re up-to-speed with project progress constantly.
Improvements in team wellbeing
In the world of QA from a developer perspective it’s not a fun or rewarding place to be. Geting swamped with constant negativity from website feedback of issues / bugs being reported can take it’s toll on your teams wellbeing.
QualityHive turns this on it’s head by using an intelligent mix of emoji’s, fun colours and encouraging animations to make the process positive, fun and enjoyable for everyone involved.
Keep your clients happy
A happy client is a long-term client, reduce the amount of time it takes for your client to raise feedback on their website project by providing them with a simple and efficient method to raise feedback and track general project progress throughout.
Improve overall product quality
By keeping the process fun, enjoyable and rewarding for all parties involved, you’ll notice that your overall project quality improves the more you integrate QualityHive into your workflow. This is primarily due to the time it’s taking to raise and implement feedback points, people get frustrated when projects start to drag on and this causes QA blindness so you or your client could be missing critical bugs that need to be dealt with before launch.
The main thing you're going to want to keep an eye out for is if the tool improves all aspects of your workflow for both your team and the website stakeholders. QualityHive significantly improves the efficiency and overall happiness of all parties involved, if the tool you're looking at won't quite cut it, it's probably not worth the money!